7 Tips On How To Speed Up/Optimize The WebSite Load For Beginners!
Introduction: how sites are downloaded
In the material entitled “What happens when a user types a Google.com website domain name in the address bar at the browser“, all the processes associated with visiting the site are described in great detail.
To put it briefly, while a visitor is typing a URL of the website into to address bar and receive an answer, in a general way, there are several stages:
- First, the browser will perform a DNS query on the site name.
- Next, a TCP connection to the server on which the site is located is initiated.
- Next, HTTP or HTTPS connections are established.
- Then the requested a specific page and its HTML-code is loaded.
- HTML parsing starts.
- After that, the browser starts loading external resources associated with the page (styles, images, scripts and so on).
- As a result, the final version of the page with all the content is rendered.
- Then JS code is executed – scripts can require processing of additional network requests, change the page or its template so that a new circle of rendering is possible.
The first step: to understand what is slowing down
Former Facebook engineer and founder of the start-up Pave Justin Mitchell, in the thread on Quora, described the start of work on optimizing the site load:
There are various tools for analyzing site performance. For example, you can use the free services from:
Which analyzes the performance of the site and makes recommendations for improving it:

There are several important metrics for website performance. One of them is the time of the first byte, which shows how quickly the browser starts receiving data from the server after sending the request. It is also important to measure the start of the page rendering and load time.
In this case, it is important to analyze not only the performance indicators themselves, but consider them in relation to the attendance of a particular page.
Here are the steps for server optimization to speed up the loading of the site used most often.
The second step: Expansion of server resources
If the server itself is slow, then there is no sense to spend time and effort on client optimization. In the case of small projects, when the load increases, the site often starts to slow down due to the fact that it lacks hosting resources – for example, CPUs, Memory and Disks Capacity.
As a first step, it is logical to consider the purchase of additional resources. However, this method works until a certain point, and then the cost of hosting services can grow so much that it will be easier and more profitable to use other ways to optimize the load. That’s how they can be.
Caching
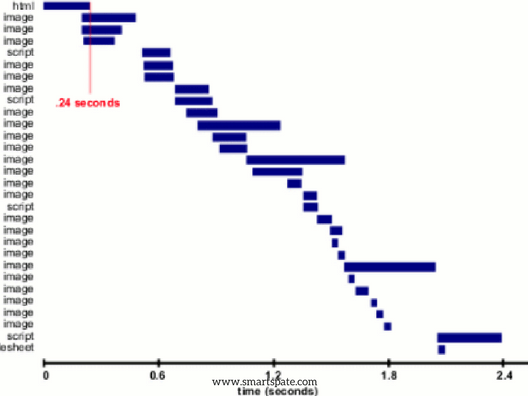
One of the tools for site acceleration is server caching. As stated above, the process of going from the link to the site, before displaying the page in the browser, can include many steps:

Image: CrazyEgg
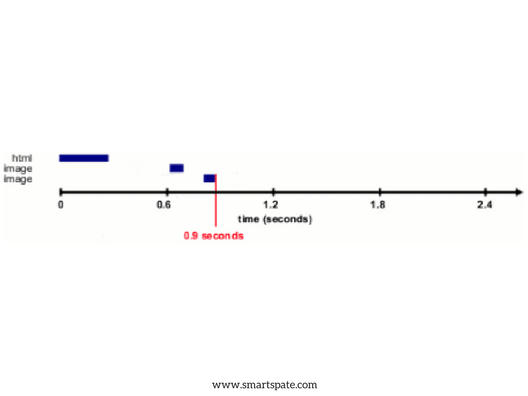
Some elements can be cached and not downloaded every time you visit the site. This allows you to seriously reduce the load time:

Image: CrazyEgg
With all benefits – this is not the only worthwhile optimization method. First, you can not cache everything, secondly, you need to think about how to dump the cache in the future; in the third, this method helps to speed up the site for those users who already existed on it, and it does not help new visitors.
The third step: Image Compression
Everyone always talks about the need to compress images, but novice website owners often do not have all the subtleties and can use to scale large CSS images. As a result, the user’s browser still loads the image in full size.
There are several tools for compressing images, among which are TinyPNG, Kraken Image Optimizer, and JPEGmini. In addition, it makes sense to try to include the conversion of images in the WebP format. It was developed by Google, and according to the company, such images are 26% lighter than PNG files and 25-34% smaller than JPEG images.
To activate the conversion, you can add the following code to the .htaccess file:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Unfortunately, at the moment the WebP format is not supported by all browsers – so far only Chrome and Opera are among them.
The fourth step: CDN
Another “infrastructural” method for reducing delays is the use of content delivery networks (CDN). Such networks consist of servers in different parts of the world. When a site is connected to the network, the web server’s files are created on the servers that enter it, and then the user is given data from the server nearest to it – in the end, the download speed increases.
The fifth step: Using Gzip
Gzip is a simple method of compressing site files to save channel resources and accelerate downloads. With Gzip, the files are compressed into an archive that the browser can load faster, and then unpack and display the content.
Enabling the use of Gzip is quite simple – just add a few lines of code to the .htaccess file. For example, when using the Apache web server, webmasters have a mod_gzip module to activate Gzip. In this case, you need to add this code to .htaccess (Step-by-Step tutorial from SitePoint):
mod_gzip_on Yes mod_gzip_item_include mime ^application/x-javascript$ mod_gzip_item_include mime ^application/json$ mod_gzip_item_include mime ^text/.*$ mod_gzip_item_include file .html$ mod_gzip_item_include file .php$ mod_gzip_item_include file .js$ mod_gzip_item_include file .css$ mod_gzip_item_include file .txt$ mod_gzip_item_include file .xml$ mod_gzip_item_include file .json$
The sixth step: Optimizing the site code
There are a number of best practices for creating a site code that allows you to optimize its work without the least expense. First of all, experts advise placing the CSS-code at the beginning of the page and putting the scripts at the end of the page. This is useful, because in this way the browser has the opportunity to start rendering the page before all the scripts are run – they can not be executed at all quickly.
Also, you should usu inline-CSS and JS-code. In this case, browsers will cache these external resources, which will save download time. Also, JS and CSS should be minified – you can do it with tools like JSMIN, YUI Compressor, and Packer.
The seventh step: Using the Nginx + Apache Bundle
To increase the speed of loading pages, you can use a bunch of Apache and Nginx. These are the two most common web servers in the world, the popularity is due to the power of Apache and the speed of Nginx. But as always, each tool has its drawbacks: for example, Apache has server memory limitations, while Nginx, effective for static files, needs the help of php-fhm or similar modules to load dynamic content.
However, you can and even need to merge the two web servers for greater efficiency, using Nginx, as a static frontend and Apache – as a backend. Such a decision will positively affect the speed of loading the pages of the site.





