Top 27 Online Web Tools For The Web Developers/Web Designers!
Welcome back to our weekly release of web tools for the web developers and designers. In this release, you will find 27 online web tools that will help you to achieve and make your daily base routine as web developer/designer much easier and productive.
And, if you interested in more web designer/developer material tools, then you might be interested to check out our previous releases that will help you in long run.
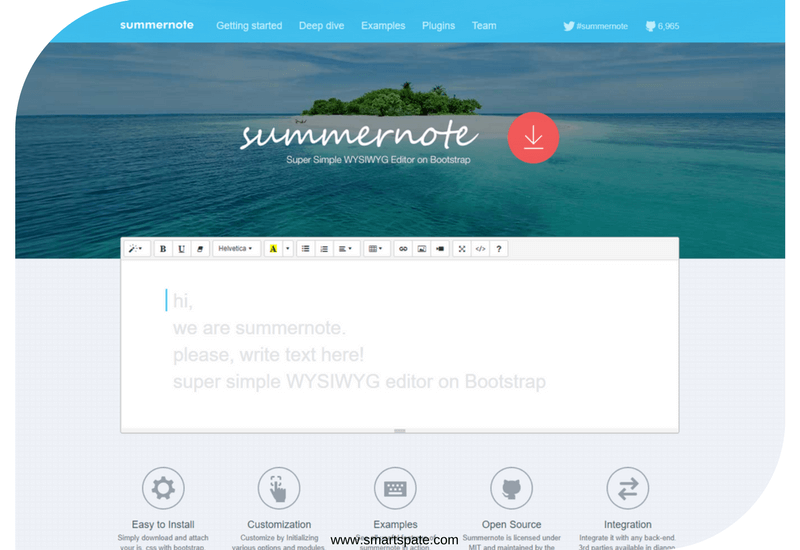
Summer Note (#development #bootstrap)
A fully open source text editor, made on Bootstrap. Suitable for any product, which means the creation of posts/records/text input.
Rapid Font (#sketch)
Plugin to Sketch, allowing you to create your own OTF font. Kerning and all indents are regulated in the design environment, then the font can be exported for printing, for use in applications and even for sale.
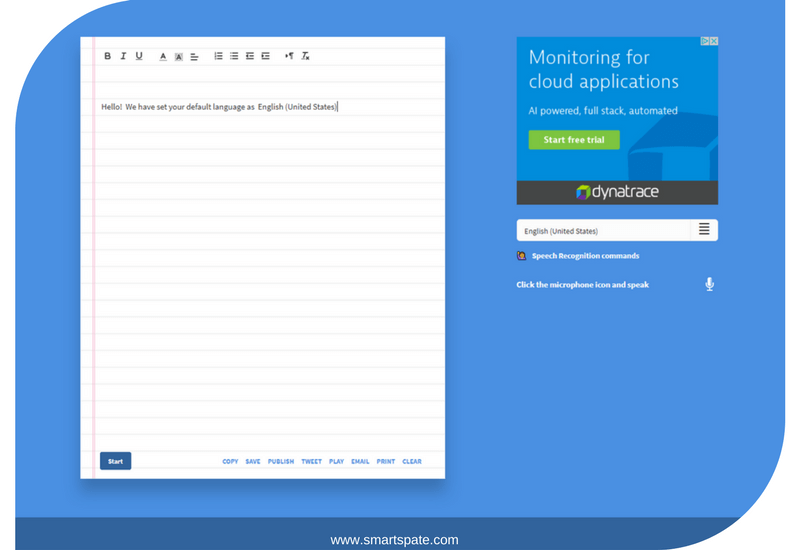
Dictation (#webtools)
Dictation is a stylish and functional audio notepad. Allows you to dictate and convert content to text. Excellent support for bloggers, copywriters, and just for quick notes during the workflow. Russian is and recognition is very high quality!
The Response (#ux)
Pattern-directory with examples of different approaches to refactoring the main pages when moving from desktop to mobile. Examples are provided in the form of thumbnails, for each resource you can see the versions of desktop + mobile or show only one of them. By clicking, you can go and check the rebuild immediately in the browser. Plus, and the fact that the links are very interesting for execution, you can draw some inspiration. But the minus was also found – the switch panel between the devices should be locked from above and kept always in sight.
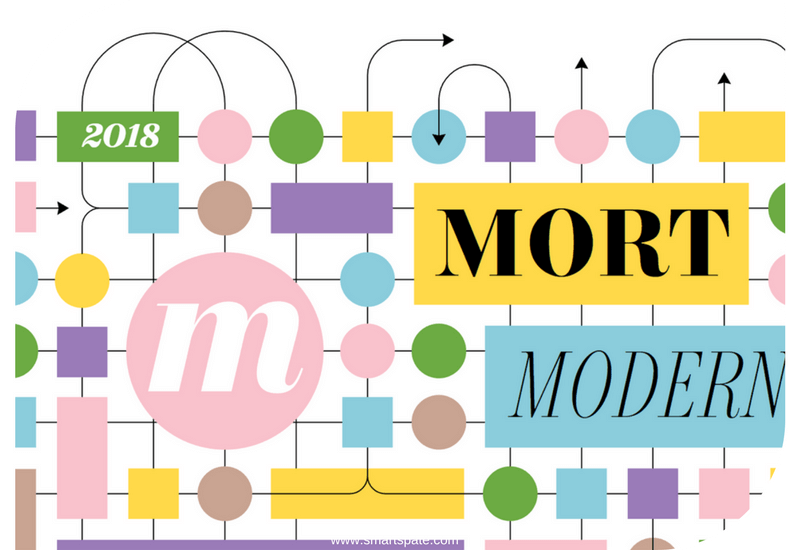
Mortar Modern Fount (#fonts)
Mort Modern is a serif font, available in 56 scripts, free for non-commercial purposes. It is based on the lettering-sketches of the famous typographer Mortimer Leach.
Top 10 web dev tools of 2017 (#development)
In one medium-level, the top 10 open source utilities for web development in 2017 were collected. The ranking is ordered by the stars on Github!
CSS grid in action (#css #development)
A powerful pen that demonstrates the capabilities of a pure CSS grid. Some cells will stick depending on the scroll down.
Interaction flow kit for Sketch (#sketch)
Another flow-kit for Sketch. It is executed in the form of a source code that allows you to connect your prototypes to mockups and merge them into a single stream to see all the interconnections of the screens.
Lorem Ipsum Pulp Fiction (#webtools)
The satiric Lorem Ipsum generator in the style of “Pulp Fiction”. Nowadays, the fish text is almost nowhere to be found, but it is worth to estimate the stylish presentation. You can specify the number of paragraphs, add tags. And if you hesitate – the hero Samuel L. Jackson with a huge gun in the picture will not let you relax.
19 jquery pickers (#development)
A selection of 19 jquery plug-ins for color pickers. For every taste, format, and appearance.
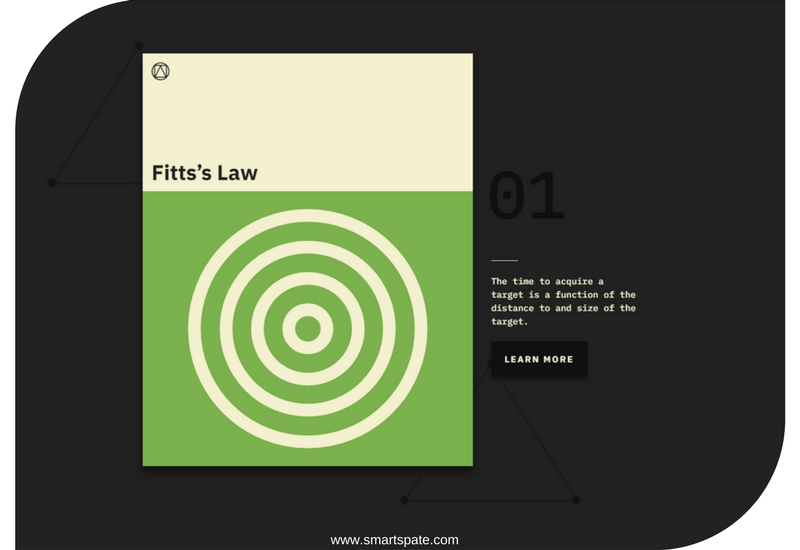
Laws of THEIR (#ux)
The name speaks for itself – there is another library of usability rules, called “UX laws”. Each described principle is accompanied by a justification and a reference to the source (eng). Stylistics and presentation at the highest level.
Crypto Icon (#icons)
Free icon pack on a topic cryptocurrency. It is executed in three outlines. Do not forget to enter “0” to download for free with gumroad.
Lit (#css #development)
Lit – this is the most capacitive in the world responsive CSS-framework. The size of only 398 bytes, the documentation describes almost all the necessary components.
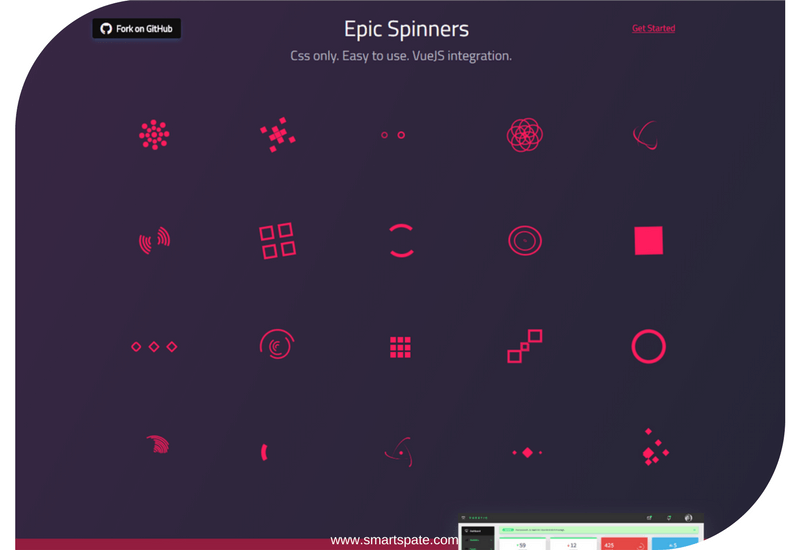
CSS spinners (#css #development)
A variety of loading-spinners on pure CSS, integrable with VueJS. The set offers 20 options. By clicking immediately get the code, it remains only to change the color!
Sketch -> React (#sketch #development)
Joel Besada – the front-end specialist, describes in his blog ways of translating components from Sketch directly into React (eng). The reality of complete synchronization of design with the front is becoming more palpable every day.
Five basic tips for illustrating (#hints)
Al Power described in the article “5 simple tips for illustrations” (2.1k claps). Fasting concerns the observance of style and technique to create a general similarity, for example, when drawing sets of icons.
Five Steps of design system (#hints)
If you are interested in developing design systems – take note of these 5 simple rules. A video with an example of the operational use of the material system components is available as a bonus.
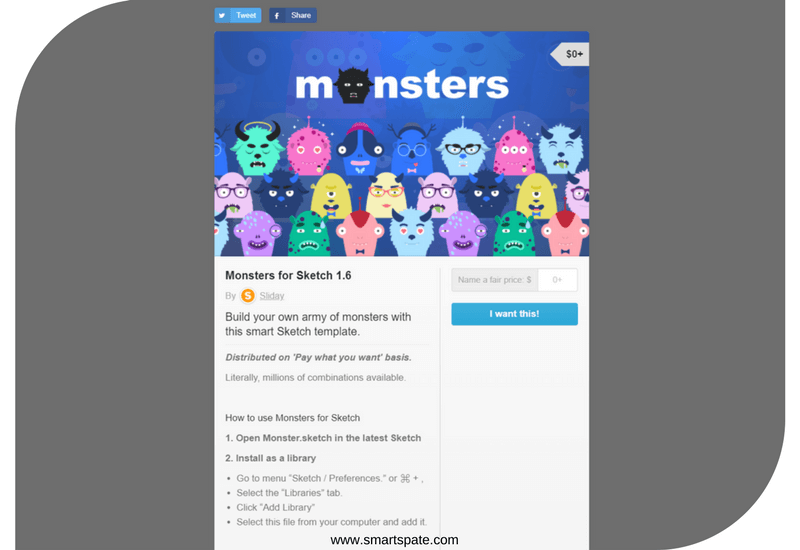
Sketch Monsters (#sketch #stock)
Design your own monster in Sketch. A symbol library that allows you to select characters from the list and thus modify the monster’s physiognomy. Enter “0” for free download.
Dribbble 2017 review (#news)
Dribble sums up the results of the year 2017. Under the link, put on the summary most popular designers, the most lacquered shots and so on!
MDBootstrap (#bootstrap #vue #development)
MDBootstrap released a fresh version of its material-framework under Vue/Bootstrap4, and absolutely without jQuery! You are waiting for 400+ components, 600+ material icons, ready CSS animation and stuff. Now they give out a free version, but in the near future, they come to sell you PRO.
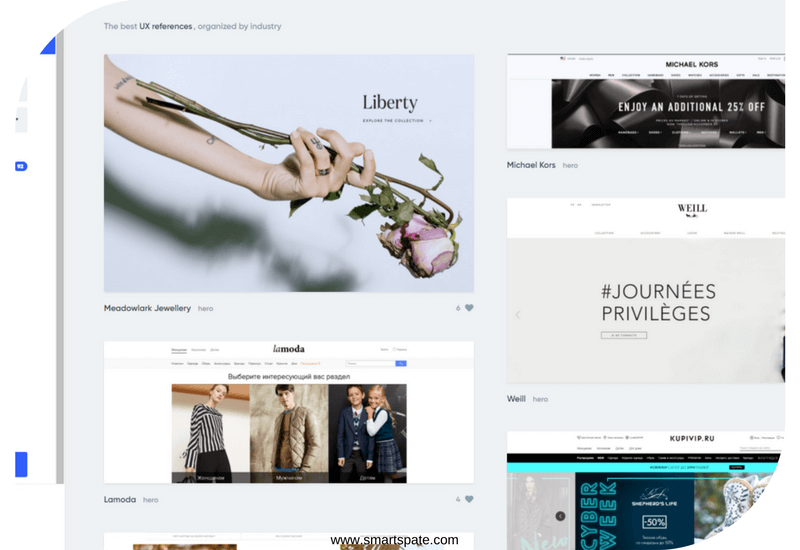
Competitors.Site (#ux)
A grand library of UX patterns. All of them are categorized by category and country. There are examples of top brands. It is very simple to use: you develop, for example, an online store – go into the category of E-Commerce and be inspired by examples of successful companies on the grid, linking, user flow, etc.
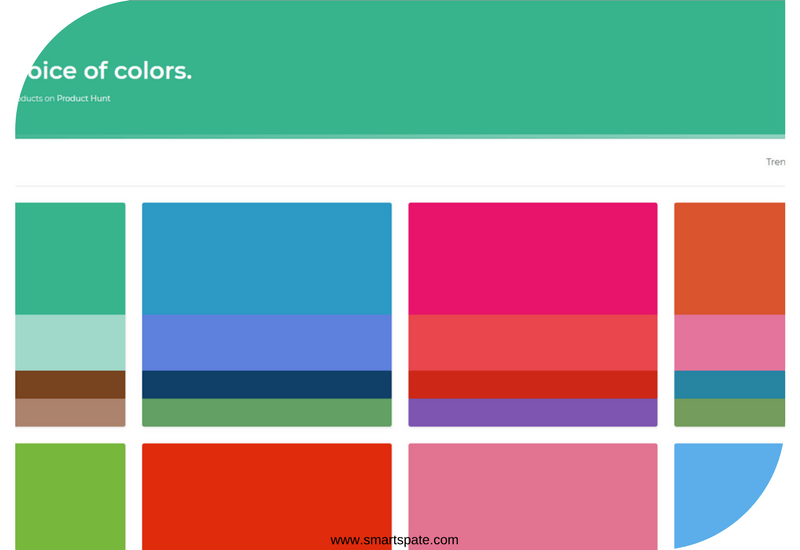
ColorWise (#webtools)
If you have exhausted the creative to collect a palette for a layout, design or application – try to draw inspiration from Colorwise. A lot of color schemes, click on an approximate coloring of elements and typography. There you can copy colors to the clipboard by clicking.
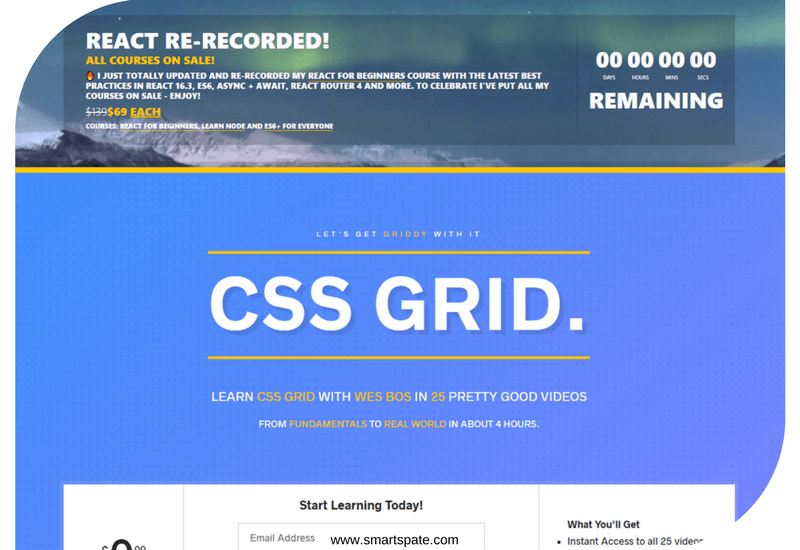
CSSgrid.io (#css #development)
The last week of hearing is a very powerful course on CSS-grid from the developer Wes Bos. This free video course contains 25 video tutorials and will allow you to master all the tricks you need to work with CSS grid.
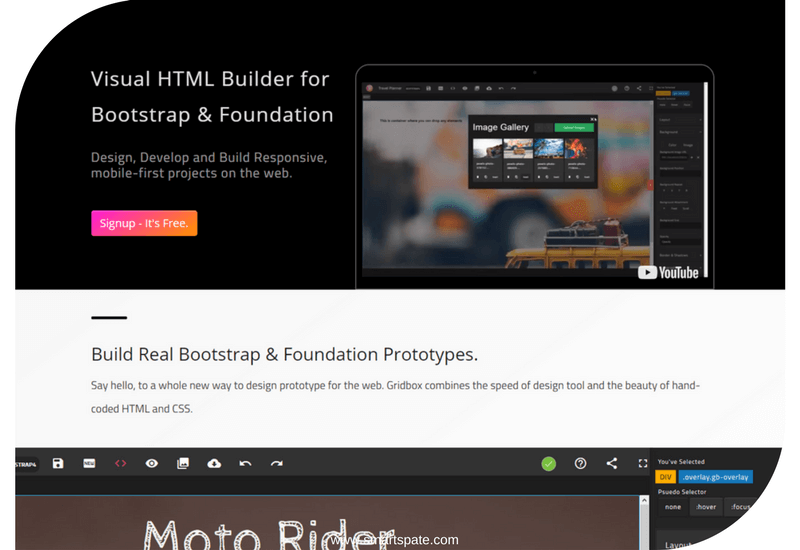
GridBox (#webtools #bootstrap #development)
Gridbox is the latest free browser tool for visual development under the Bootstrap/Foundation. With each similar product, designers get closer to the code without programming skills. The principle of operation is traditional: drag components, decorate colors and styles, export clean and valid code.
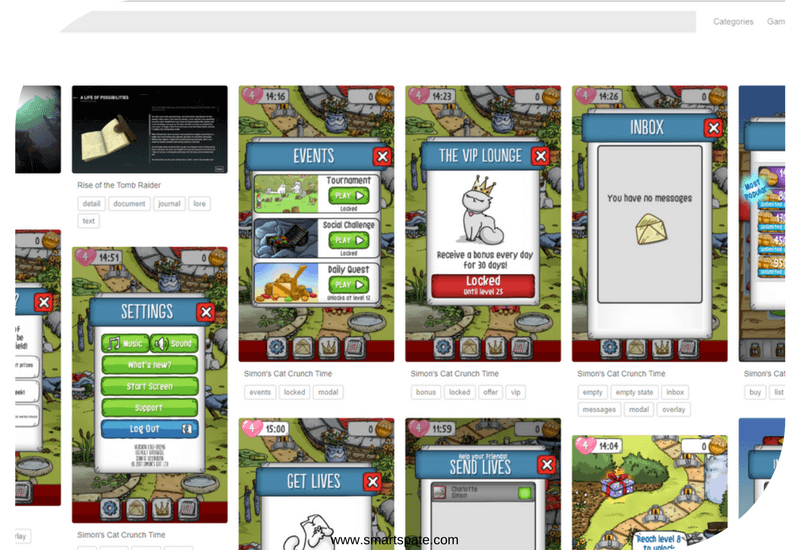
Game Swat (#ux)
Library UX-patterns from the sphere of game design. If you are developing a game, this resource will draw inspiration – the site contains many screens with elements of game interfaces!
JS Paint (#webtools)
The good old MS Paint is now available right in the browser. Irreproachable observance of the Windows 95 manuals and there is a possibility to save it immediately in PNG. In the Image section, there is even a semblance of the simplest filters, for example, invert.
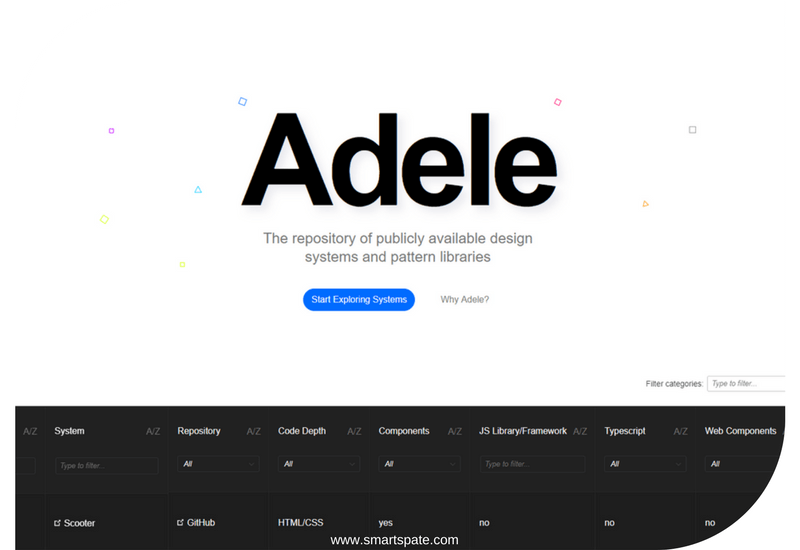
Adele (#ux)
UXpin has assembled its catalog design systems. The data is arranged in the form of a table, you can compare the advantages used by the framework, the presence of the repository, the graphics sources, and so on.
You can share this article. Let’s develop the design community together and support the developers, helping them distribute their useful and free/paid products.