Top 12 Utilities, Plugins, and Tools For The Web Developers/Designers Part 2!
Hello, and welcome to our third released of “Web Developer/Designer Tools”. Recently we managed to find a lot of interesting mini-products and small tools/utilities that are designed to speed up your design process.
And, if you have not seen our previous part then we would highly recommend to check it first.
In this release, you will find 14 online tools, the authors of which make a significant contribution to the development of the professional community of designers and developers.
Elements UI kit (#uikit)
Perhaps the first official UI kit from the creators of Sketch. It is positioned as an iOS kit, but the elements are not native. Judging by the comments, the producer’s goal was to convey the correct architecture of the set. I think it will be useful to those who are concentrated on the design systems and develops them in the Sketch.
Material Design React kit
Free Google Material Design React kit for Bootstrap 4. We continue to observe how the minimum threshold of a successful UI kit’a grows today. Without react-version is no longer solid. There are many components and color variations. Judging by the live preview, We have questions to render fonts in the files and icons are not at all like the claimed material. Traditionally for such products, we are promised a soon-paid PRO version.
Chart Plugin (#sketch)
Chart plugin for Sketch. Irreplaceable support, if you often develop dashboards. Allows you to quickly fill content blocks with stylish graphics, which are built on the basis of random data generated by the plugin. More details on the medium blog from the author.
PlantApp
Version control for Sketch. The product can be used as a plug-in to the editor, and in the web-version. Full synchronization of data. A concise description of the benefits can be found on the blog of the creators on Medium.
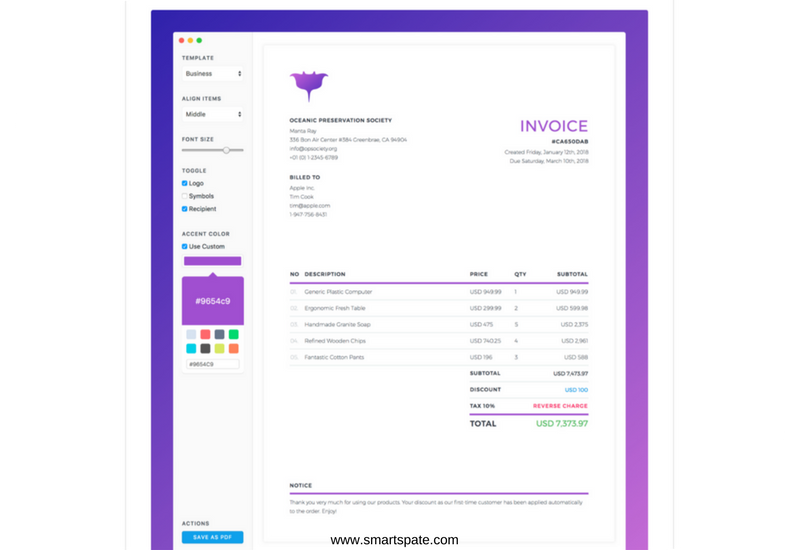
Manta (#webtools)
“Manta” is purely a design tool for creating invoices. A stylish interface, free templates. If you often have to write bills for your duty – do it beautifully! And this tool, by the way, is very nicely decorated. It can be seen what designers did for designers.
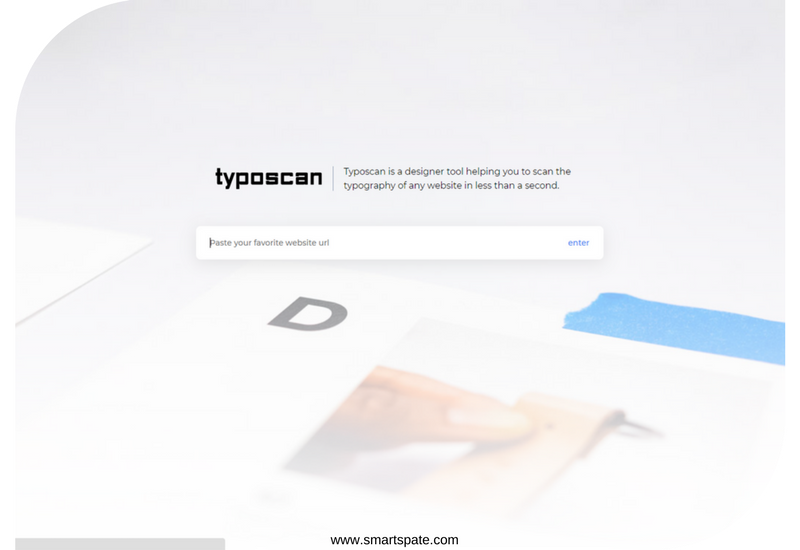
TypoScan
A web-based tool that can scan any resource for used fonts, their dimensions, and density. In addition, it scans and collects information about the palette, the radius of the rounding of corners, the thickness of borderers, and so on. This thing will make the process faster than the usual inspect and the results will provide more structured and visually.
Color Scheme Generator
Very simple color generator. For a minimum of actions on one screen, it produces 5 common color schemes from the desired color: Complementary, Triadic, Monochromatic, etc … You get the desired result in a few clicks if there is no goal to strongly customize the resulting colors. It’s bad that when you click on a color, it is not copied to the clipboard. Then it would be just perfect.
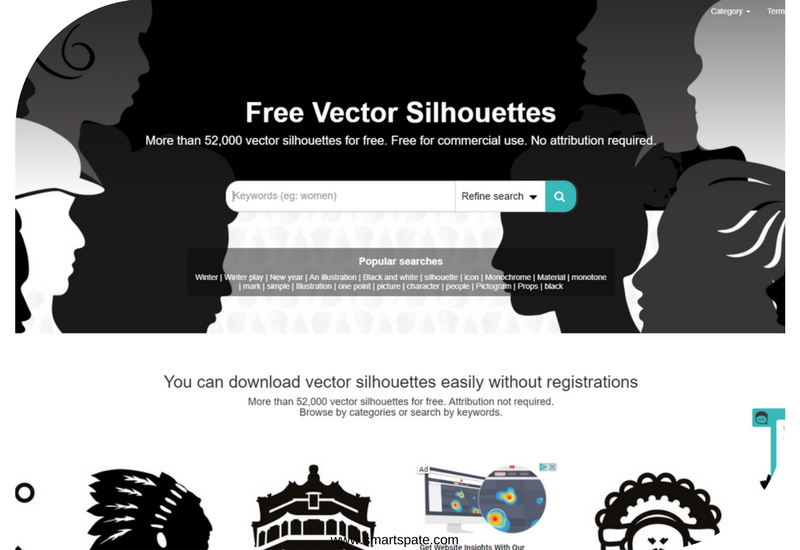
Silhouette-ac (#stockimages)
The Japanese entered the market of stock images, and immediately ready to give away free of charge 50+ thousand vectors with different silhouettes. The API is also there. The following formats are available for download: SVG, EPS, JPEG and PNG. A lot of things on the New Year theme will only have to decorate yourself.
Font Awesome 5 (#icons)
The 5th version of the icon set Font Awesome was released. They do not need representation!
There are 899 free icons available for download in the archive. Subjectively speaking, this set still lacks some consistency, because it seems that some of the icons just get out of style. However, not so long ago, the developers conducted an over-the-top company ($ 1M +) to raise funds for Kickstarter and 35,000+ backers, cannot be wrong.
Canvas HTML5 JS charts (#development)
Literally: “Beautiful HTML5 JS graphics.” But in addition to beauty, this library: adaptive, with a simple API, supports all browsers and generally promises a download acceleration of x10 times. The variety and choice of visualizations, by the way, is really impressive.
Hyperion iOS
If you want to control the accuracy of the guidelines in the application being developed – this plugin is for you. You can select any element in the application, check the correspondence of fonts, indents, and colors. They even allow you to slow down the animation, if you doubt that the developers correctly encoded the transition of one element to another.
Principles.design (#ux)
Very extensive collection of design principles in a simple and understandable presentation. If you need to spend time philosophy or the formation of the spirit of the product – be sure to read!
You can share this article. Let’s develop the design community together and support the developers, helping them distribute their useful and free/paid products.