Top 15 Online Web Tools For The Web Developers/Web Designers!
In this release, you will once again find 15 online tools for the Web developers and designers, Who contributed to the development of the professional community of designers and developers.
And, if you have not seen our previous part then we would highly recommend to check it first.
Froala Design Blocks (#uikit)
Modular, open source UI kit, which allows you to create templates according to the design principle. With 170+ design blocks based on Buttrap. Particularly pleased that there is no classic “Buy the full version.” The product is full and completely free. A detailed description of features in the Middle Poster of the author here.
Unstar (#stock)
Illustrator Katerina Limpitsouni has launched a side-project with free illustrations for your product. The choice is not very big yet, but everything is basic. You can apply onboarding or select pictures for the lending. The chip is that you can change the palette directly in the browser and export it to SVG. More information in the author’s Medium-Fasting here.
Gmail add-on whale (#sketch)
A small sketch-kit on the theme of Gmail Add-ons. Designers quickly adapt to fresh Google products. And using these templates you can quickly build a prototype of your own add-on. Several screens have been worked out, there are guides on typography + a small GMD icon set is attached
React-Sketch app
Airbnb released a powerful solution for the React library bundled with the source directly in Sketch. From the words of the creators – you can recreate any component in the library in a graphical editor. It will only work in version 43+.
Shireflov (# web tools)
A powerful and simple tool for building charts and user flows. I’ve met quite a few sets for specific image editors, but it works independently and directly in the browser. The product is still slightly moist, but free and completely justifies its purpose.
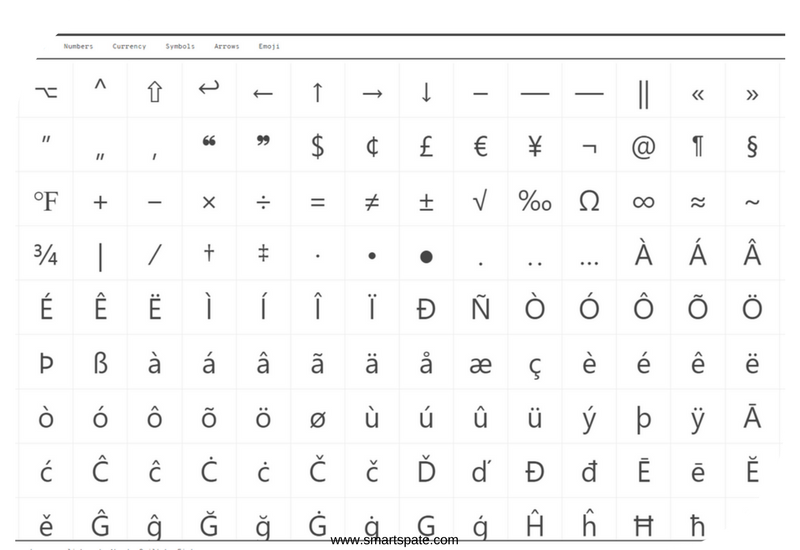
CopyChar
Quick and convenient table of special characters UTF-8. Copied to the clipboard by clicking the cell. The whole set is divided into categories. We, for example, often use simple arrows or a point in the center as a separator. If you need a minimum set of icons, then UTF characters help out and do not necessarily resort to SVG icons.
Name QL
We really missed such a generator of names. Fast, stylish, nothing superfluous. Enter the main word of the brand and get many options with different endings or prefixes. Optimal for the choice of euphonious domain.
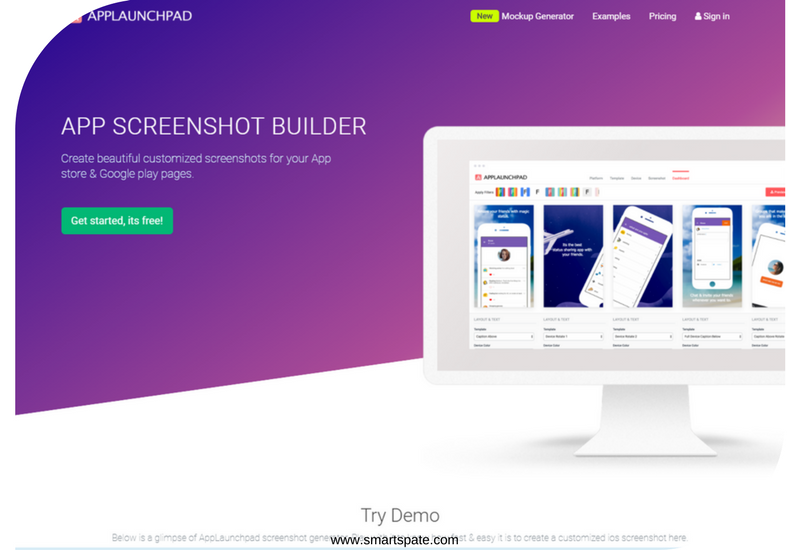
App launchpad
A powerful mocap generator. There are a bunch of templates, the ability to put your text (+ select fonts), add Appstore/Google.Play buttons, change dimensions and move objects. We specifically created a mocap to check the quality of the download. At the output was a PNG file in the resolution 3300h2475 of excellent quality!
Designevo
Free browser logo-builder. Logos are divided into categories, a designer is provided for full customization, and many fonts are available. You can download and use it for free, but you will be asked to place a link back to the builder somewhere. By the way, great is realized preview: you can immediately see the mocap with the logo in just one click!
Really Good THEIR (#ux)
The library of the best UX-patterns taken from the best products that we use every day. Onboarding, tours, guides, modal windows and much, much more. In this library, you will find many different user scripts with a detailed analysis of each and argumentation.
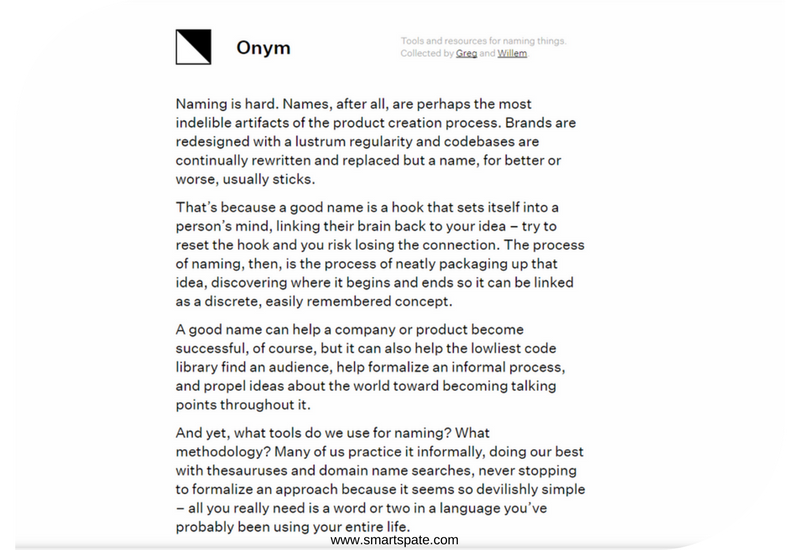
Onym
A huge library of links and resources dedicated to the naming of the product. Concepts, theories, and justifications – all collected in one place in the form of links to articles and presentations of experts in this field (eng). Hint: navigation hidden under the rainbow below.
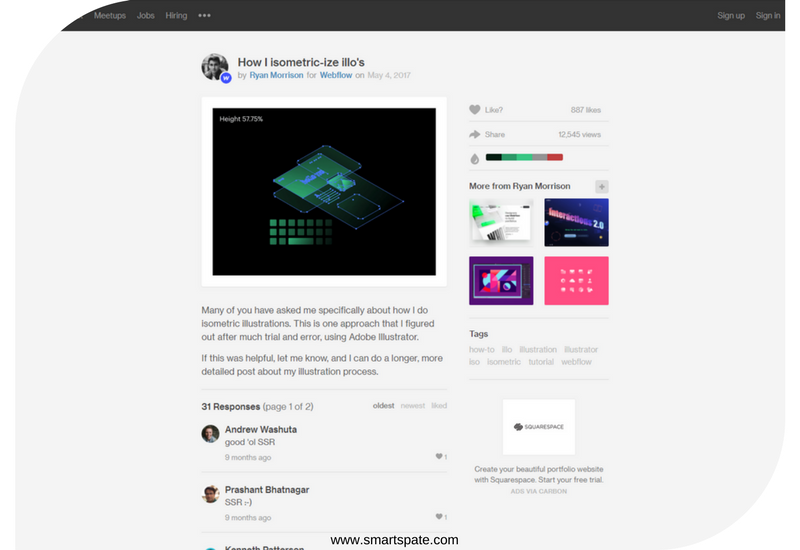
Isometric illustrations somehow (#hints)
It turns out that Ryan Morrison in May provided a step-by-step explanation, where it clearly shows how in 4 simple steps to make in AI isometric illustrations from the usual. We regularly observe the launch of fresh products and we can safely say that such a visualization of the product’s message has not lost its relevance.
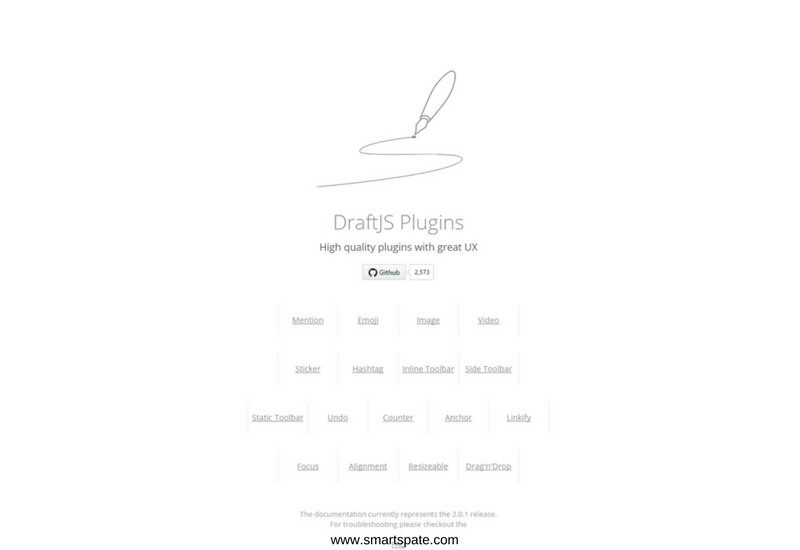
JS-plugin project (#development)
This JS-plugin can give your application the appropriate functionality for creating a post a la Medium. You can move the image relative to the paragraph of a simple drag-n-drop, choose how to wrap text around the click, select the text and select the density in the mini-drop, and much more.
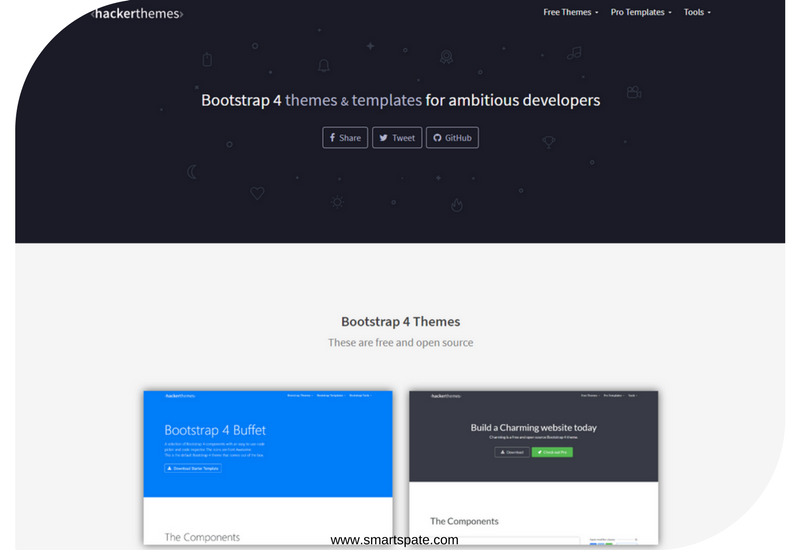
Hacker themes
How the slogan on the main “Themes and templates to Bootstrap4 for ambitious developers” screams. Unfortunately, the choice is not great yet, because the resource is very fresh. However, there are stylish solutions that allow you to move away quickly from the standard UI Bootstrap. According to the classical scheme, you will sometimes be unobtrusive to offer to buy an extended version
Expo.io
Expo offers a free open source solution for creating native applications for iOS/Android only with the help of JS and React. It sounds great, considering that you do not need to download anything. The code is written directly in the browser.
You can share this article. Let’s develop the design community together and support the developers, helping them distribute their useful and free/paid products.