Top 16 React Tools For Front-End Developer in 2018
To create user interfaces, there are many tools such as Angular, Vue and so on. And, one of them is React. We think we don’t need to explain what is the proc or cons of using it as it will take us away from the topic of this post.
Today we decided to publish a selection of cool helper tools for developers who use React. Probably, the selection is not exhaustive, but it will allow supplementing the toolkit. If you use something else that is not in the collection, share in the comments.
React Datasheet
An Excel-like tool that you can embed into your applications on React. Allows the use of mathematical formulas (the base is math.js). In the cells of the table, you can add drop-down menus and buttons.
React Native for Web
Well, this component allows you to add activity indicators, buttons, progress bars (progress bars), switches and much, much more.
Reactide
Reactide is described as the first specialized IDE tool for developing applications with React. And really – it’s a cross-platform desktop application that allows you to quickly render projects without a server configuration, which reduces the complexity of development and saves time.
Storybook

This tool is one of the most powerful and famous. With its help, the components are assembled. Developers talk about it as an interactive component of the development of the user interface. It supports React React-native, Vue and Angular. The tool allows you to view all the components of the project. In the kit – a large number of add-ons for the development of documents, components, testing.
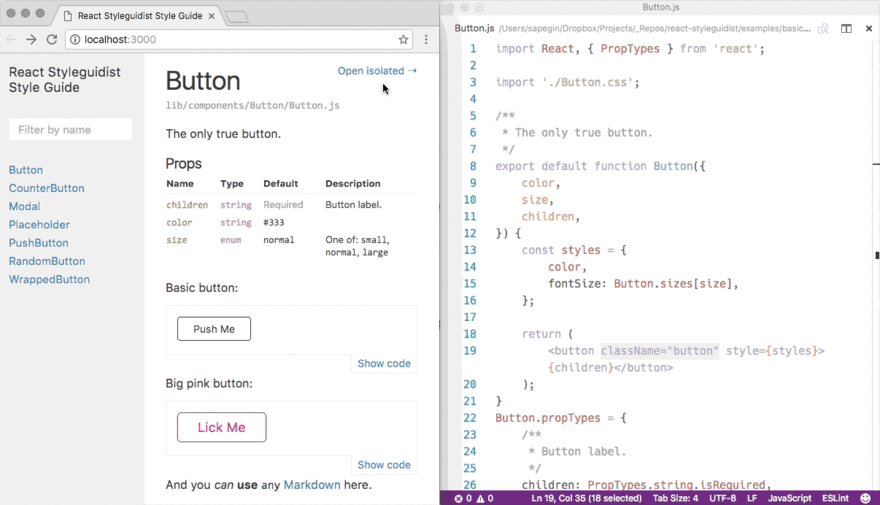
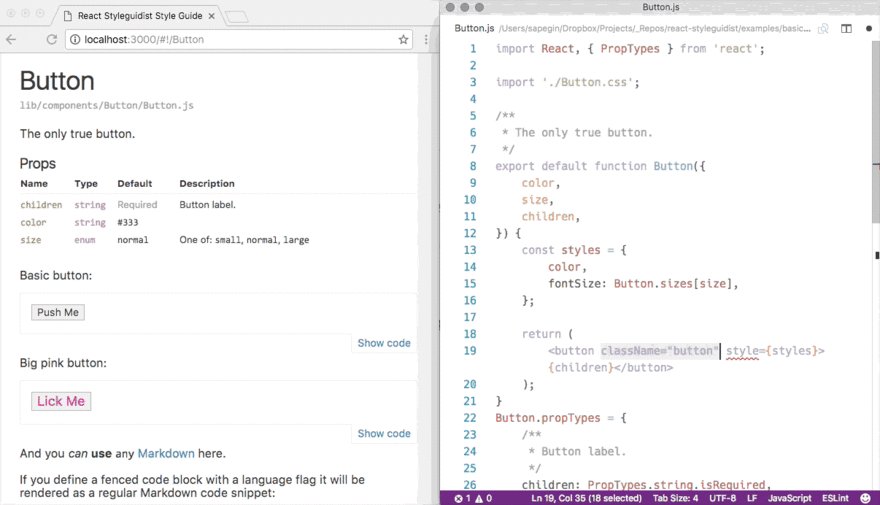
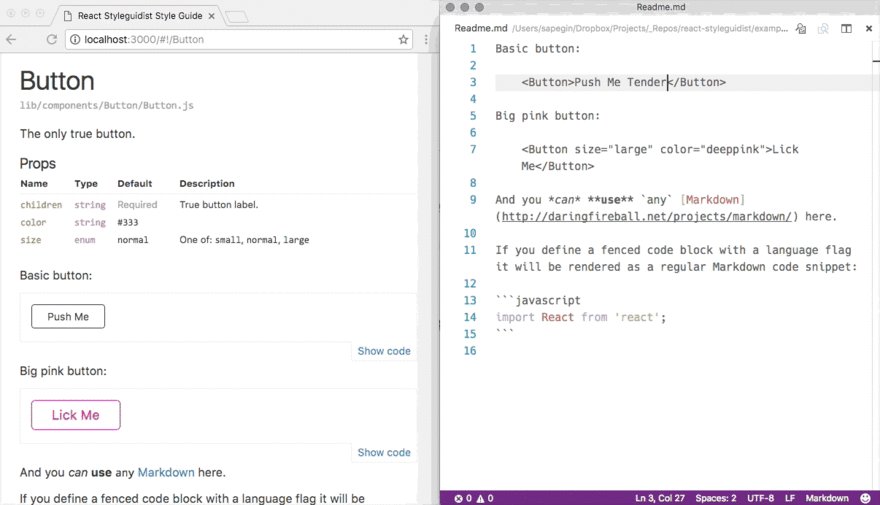
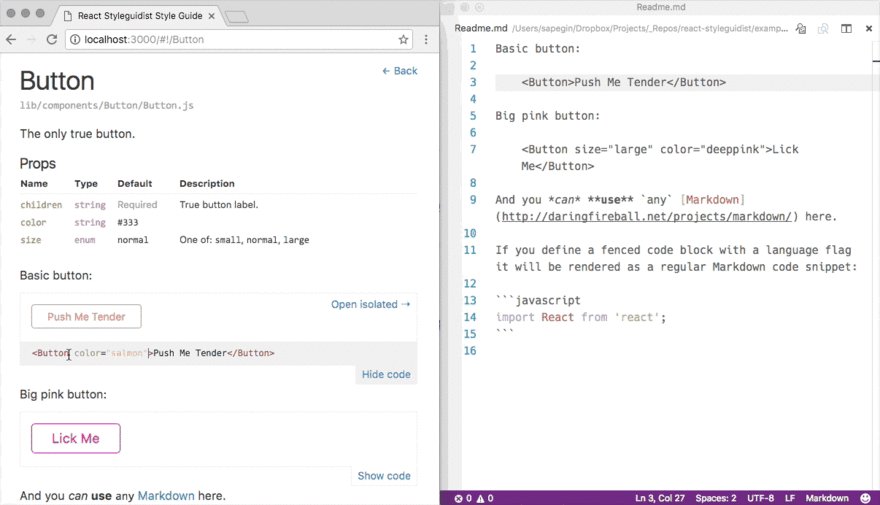
React Styleguidist

Styleguidist is an environment for developing components with dev-server (with the possibility of hot reboot) and excellent documentation. The tool provides an opportunity to look at examples of the use of various components.
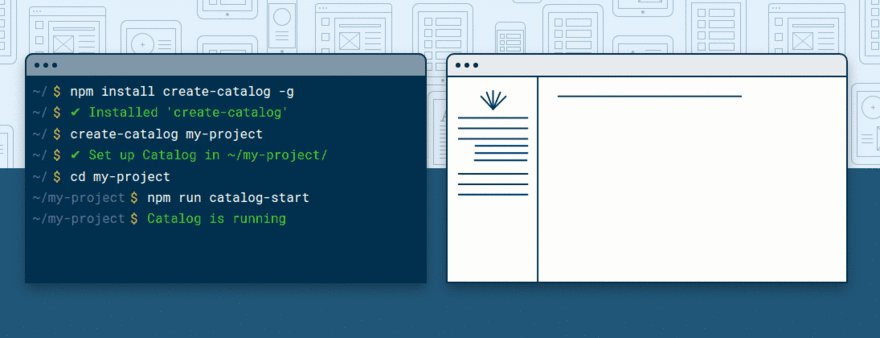
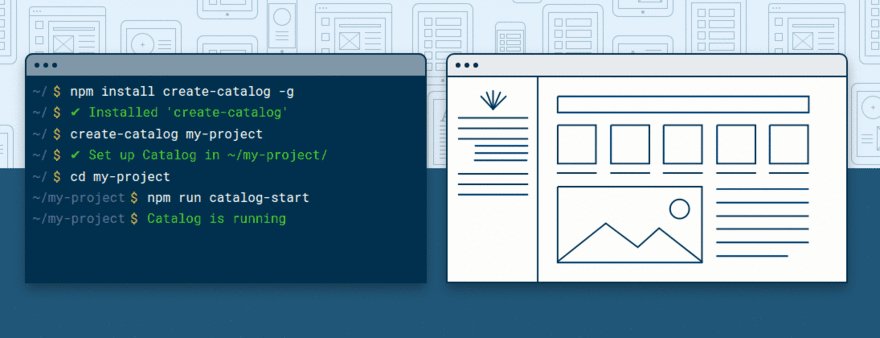
Catalog

Well, here we have – a tool that allows you to create lifestyle guides for digital products. It enables you to combine the documentation and assets with the current components. It should be used when there is a need to show visual elements of the system.
React Studio
This is a design tool that allows you to get a high-quality react-project without coding. The application is compatible with Sketch, which will add joy and pleasure to the developer. If you are not a coder, definitely worth a look.
React Cosmos

Cosmos scans the entire project and splits it into components, allowing them to be rendered in any combination of props, context, state. This is necessary if the project is already running, but you need to add new features to the components. In this case, the developer is able to track changes in real time.
ORY Editor
Based on the React and Redux mobile content editor. It can be added at any time to the function of the site being developed. Initially, the tool was created for a large open educational platform from Germany. Well, the Germans are famous for their accuracy, the tool was just excellent.
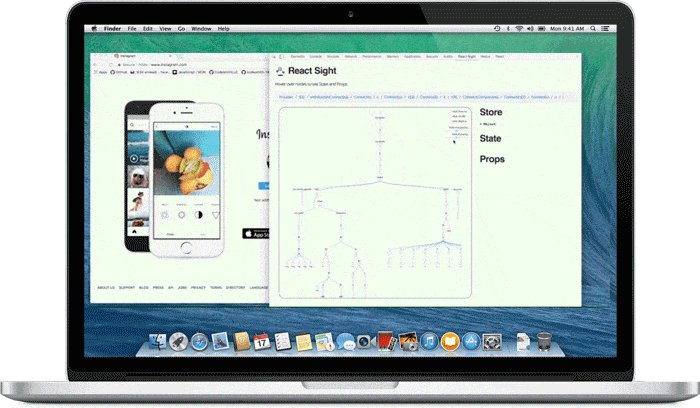
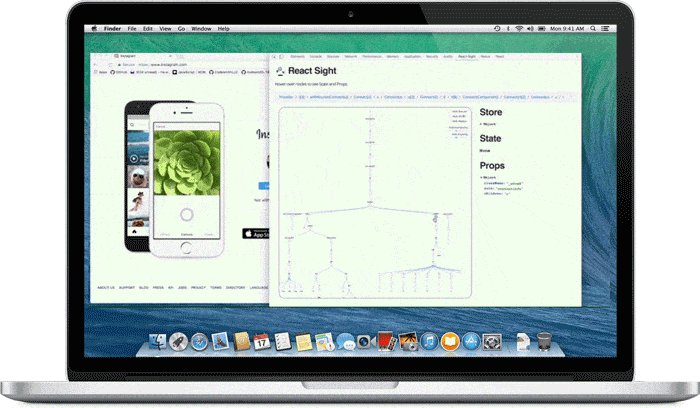
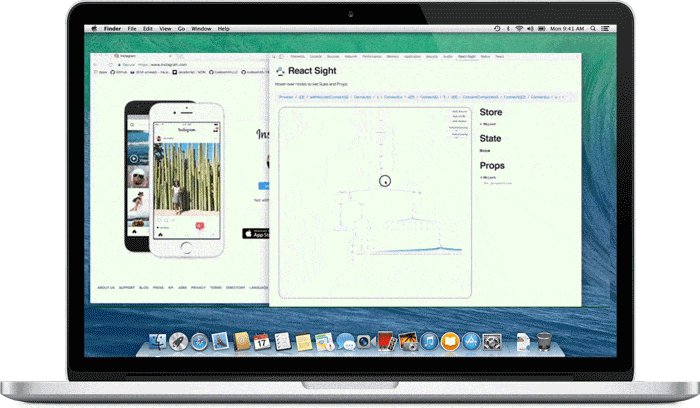
React Sight

A great tool for visualization, which allows you to quickly configure everything that is necessary for the developer.
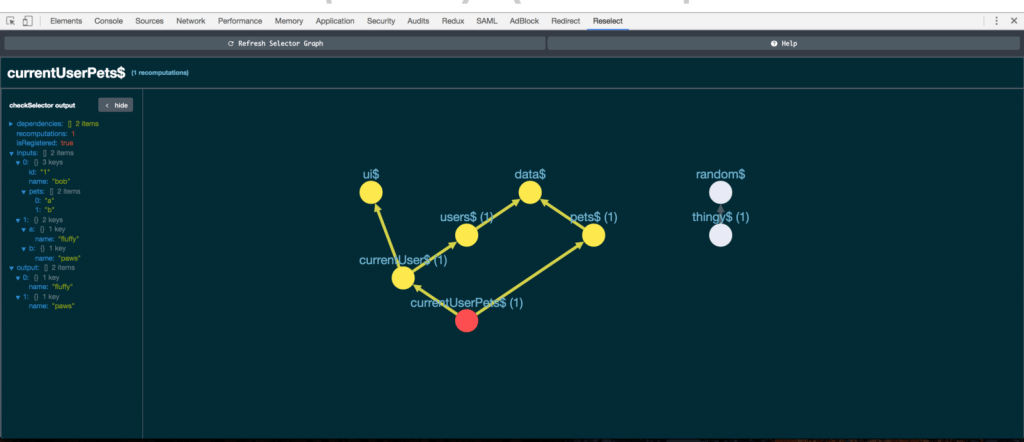
Reselect Devtools

And another visualization tool that is used to track cache layers. No problems and worries – everything is displayed in a very clear manner.
Redux DevTools Profiler Monitor

A great tool that allows you to start and stop the operation of the Javascript profile. Created a tool based on Redux.
Periscope

Monitoring events Redux based on the timeline.
Redux-promise-middleware-times
import {createStore, applyMiddleware} from 'redux';
import thunk from 'redux-thunk';
import promise Middleware from 'redux-promise-middleware';
import logTimes from 'redux-promise-middleware-times';
const store = createStore (thunk, promiseMiddleware (), logTimes ());
A tiny addon to redux-promise-middleware. It records the time that a particular event is running.
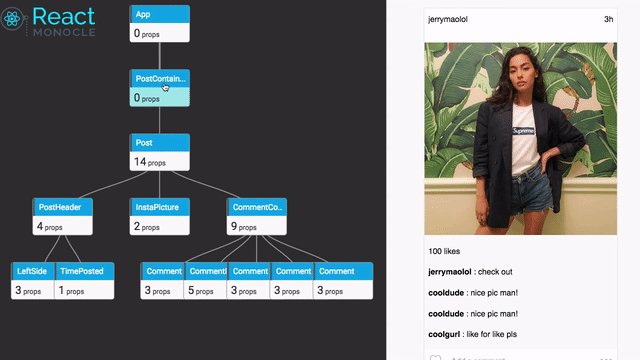
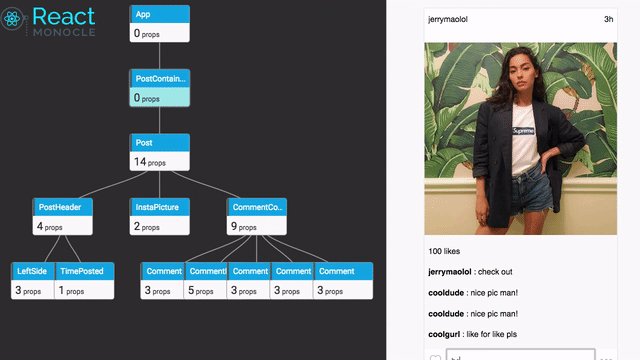
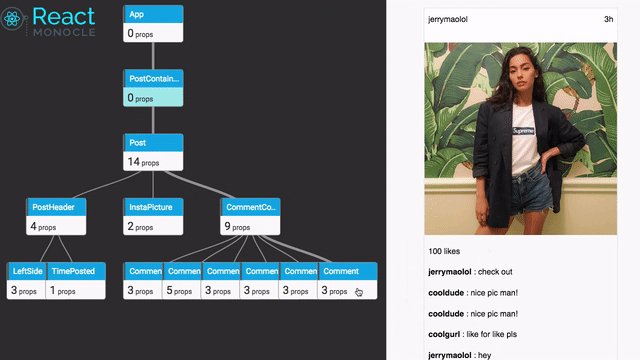
React Monocle

A powerful visualization tool that shows individual components, their status, Redux status and combines it in an understandable scheme.
Hygen

A code generator framework that can be used in almost any project to reduce the size of the template. This framework is very much for the court for those who work with React and Redux. The number of templates here can be very large because they are created almost at every stage of the work.
In general, we believe that this far from the complete collection can be a good help in the hard work of the interface developer.