Top 21 Online Web Tools For The Web Developers/Web Designers!
Hello, and welcome back to our weekly release of web tools for the web developers and designers. In this release, you will find 21 online web tools that will help you to achieve and make your daily base routine as web developer/designer much easier and productive.
And, if you interested in more web designer/developer material tools, then you might be interested to check out our previous releases that will help you in long run.
SketchGIF (#sketch)
The developer of the Gifme plug-in for Sketch restarted the site design. Well, the plugin itself allows instead of static img-placeholders to insert video or GIF and they will be played directly in the workflow.
Iconfinder 2017 sums (#icons)
Iconfinder has published its SUMMARY for the year 2017: rating of the most popular icon sets, top search queries, top icon-resource designers and other quite interesting statistics.
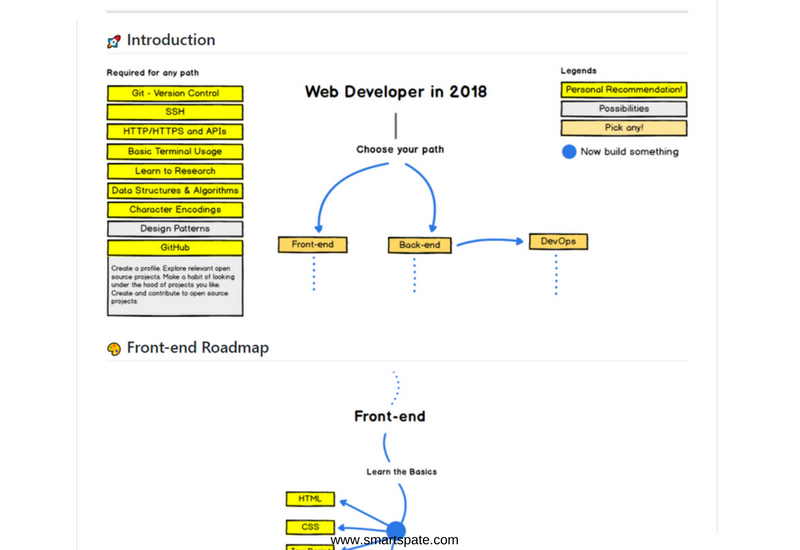
Developers’ Roadmap (#development)
The most powerful roadmap for a web developer for 2018. The main prediction is that the code will converge with the design, so many designers are beginning to show interest in development. On these schemes, you can study the recommended path in accordance with the interests: front, back or DevOps.
CSS background pattern (#css)
Freebie Supply collected in one place an interesting collection of purely CSS-based backgrounds taken from Codepen.
HD Rains (#webtools)
A more advanced color generator based on the loaded image. First, the color can be copied to the clipboard by clicking. Secondly, you can switch between RGB, HEX, HSL. And thirdly, it is possible to download the palette with a separate PNG file.
Archetype App (#fonts)
Another web-based tool for selecting font pairs. Available all fonts google fonts and not only. Conveniently, the preview of the headset appears immediately when you hover the cursor on the font. There are controls to quickly make an inversion of colors. You can change the line and letter spacing. The product is stylish and comfortable. There is even an export of a font layout right away in Sketch!
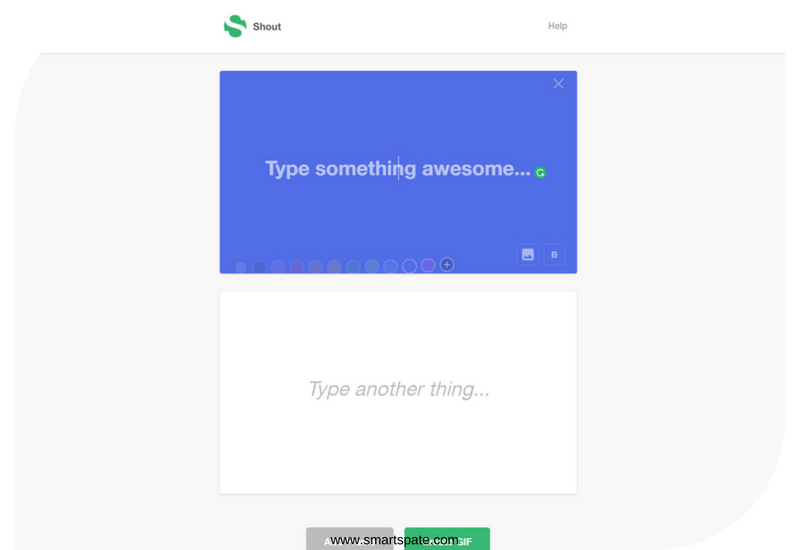
Shout (#webtools)
Shout is a website that allows you to quickly generate a Gif anima from text and background images right in your browser. The designer recalls the creation of colored posts on Facebook. But, it won’t allow you to change delay animations.
Rainglow (#development)
If you are writing code and want to slightly diversify the standard dark scheme of your environment, then look at the templates offered by the RainGlow resource. At your choice 50+ different options for both dark and light themes for the most common development environments.
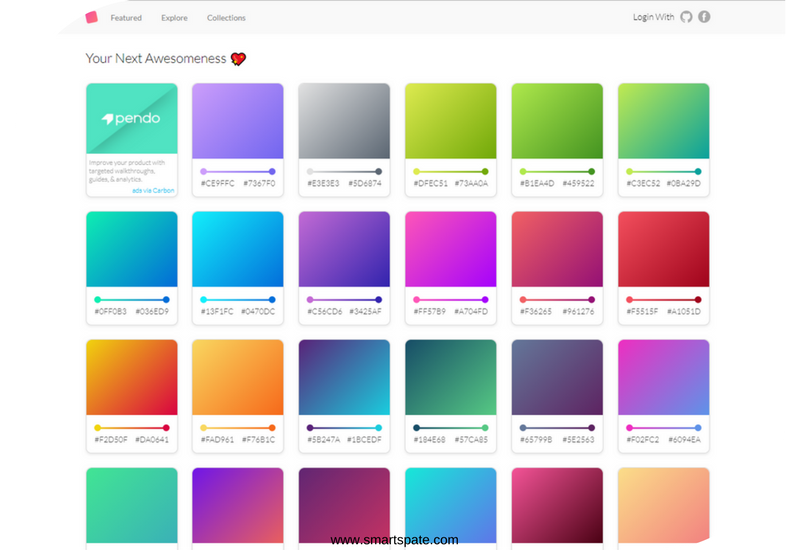
CSS Gears (#webtools)
Another gradient generator in the browser. Sliders can change the proximity of the color to the neighboring one. Hint: the color is copied to the clipboard by clicking on the HEX code, and if you clicked the edit icon before, the pop-up opens with a palette. Copy functionality is available immediately in CSS. There is not enough opportunity to change the angle of rotation of the gradient.
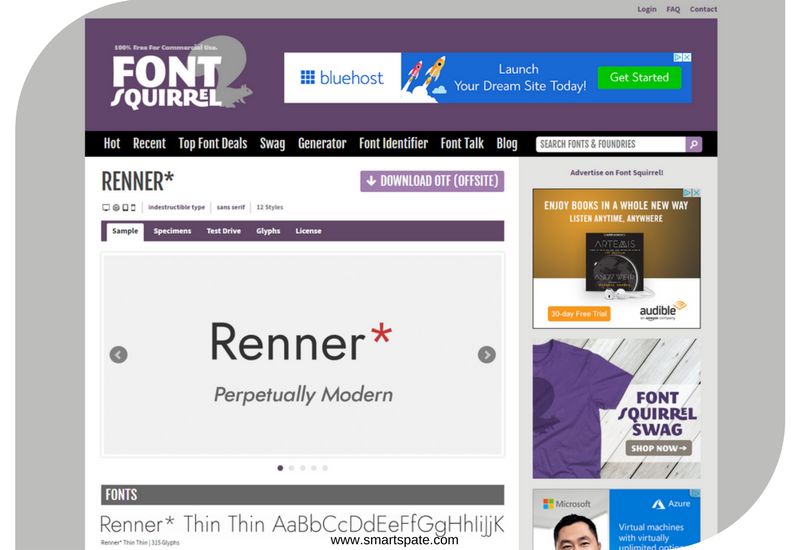
Fontsquirell (#fonts)
All the New Year holidays worked on their own product and when the question arose of landing, long chose the font. In days of typographic design, the font is everything! And if your product (read – mine) is aimed at the Western audience, then you need to correspond to the current trends. We chose between Renner and Aileron. Both fonts are free, distributed under the OFL license, there is a WOFF version. The second one, because Neo-Gothic nowadays for a development product fits more, but Renner we keep pro-store. His modern and balanced Futur-identity.
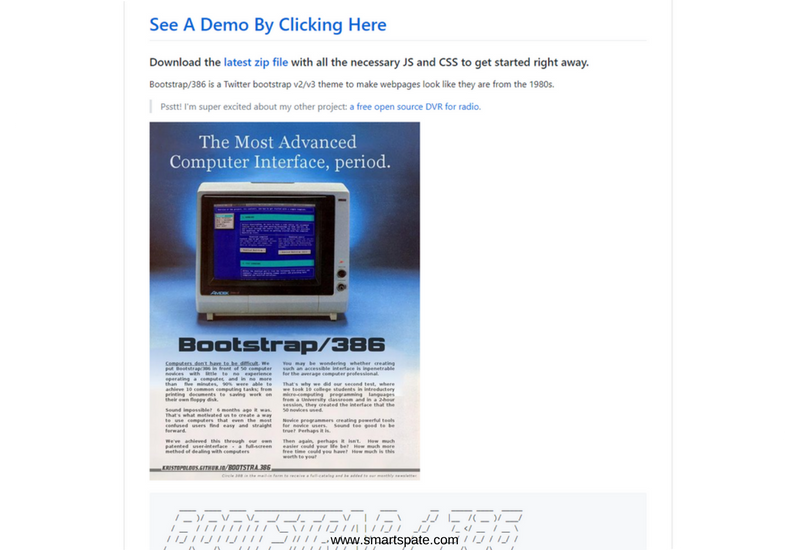
386 Bootstrap Theme (#development)
An unusual bootstrap theme in the style of MS-DOS, reminiscent of the era of the 386th computer. Especially they deliver ANSI inscriptions in the style of warez-groups of that distant period.
Frames For Sketch (#sketch)
A fresh project on the theme of all sorts of things for Sketch: templates, examples, tutorials, hints, and guides. The files are located on Gumroad, for free download it is required to enter the mail and “0” into the text field of the download.
Heroicons 104 SVG (#icons)
Hero Icons is a free set of 104 SVG icons with intense strokes.
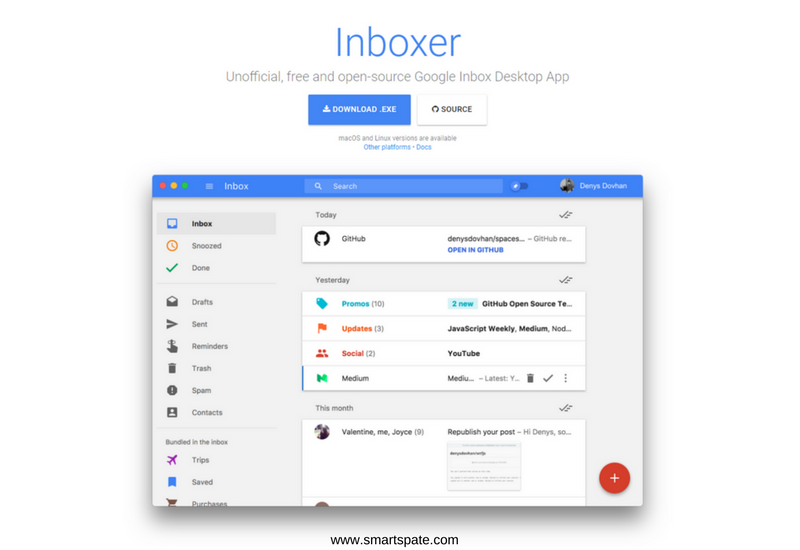
Inboxer Gmail Client (#tools)
An unofficial Gmail client as an exe file. Available under Win/Linux /macOS. We know that for a number of designers, mail is still the main way of communicating with the client. Moreover, we always like applications that are made in the style of material, but with positive deviations from regulated manuals!
Sketch Forma Library (#sketch)
A small symbolic system design for Sketch from the developer Amr Kamal. Allows you to quickly design the desired set of forms in your layout. There is even a small set of rules.
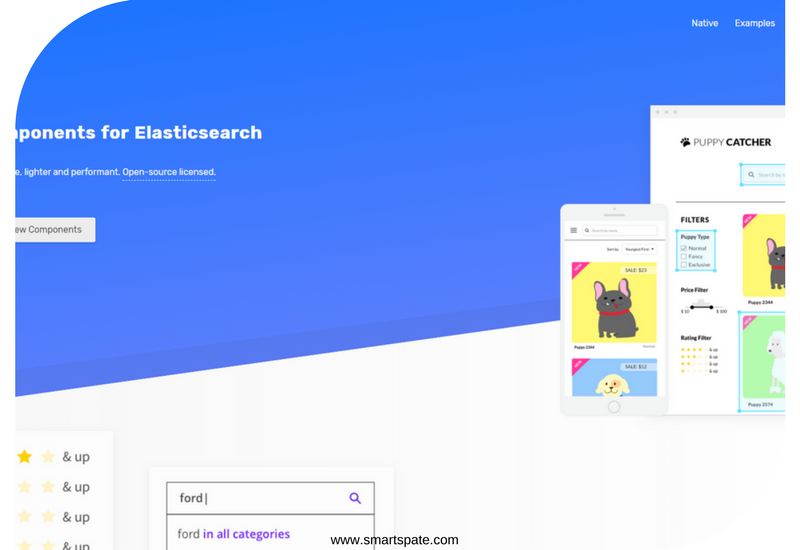
Reactive Search UI Components (#development)
Open source library of react-components for organizing search functionality for your web-product. Allows you to organize issuance in the form of cards to which the filtering is applied.
Simple Mockups by LStore (#mockups)
Studio LStore has released a series of next stylish mockups in different colors, both desktop devices, and mobile. Versions for PS/Sketch. Undoubtedly you want to get hooked on a free version, but you will end up with a full set for $ 49.
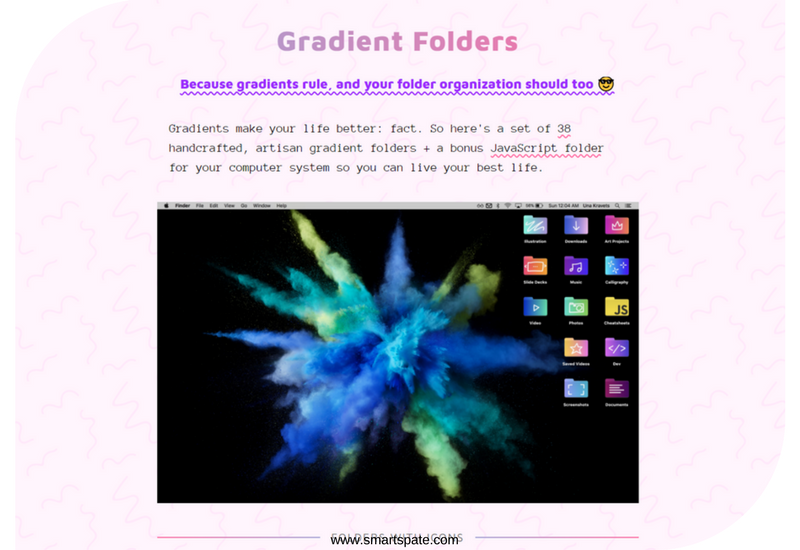
Gradient Folders (#mood)
Interesting UX-set from gradient folders instead of default for Win/macOS. You can thus make the most important folders visible on the desktop more noticeable.
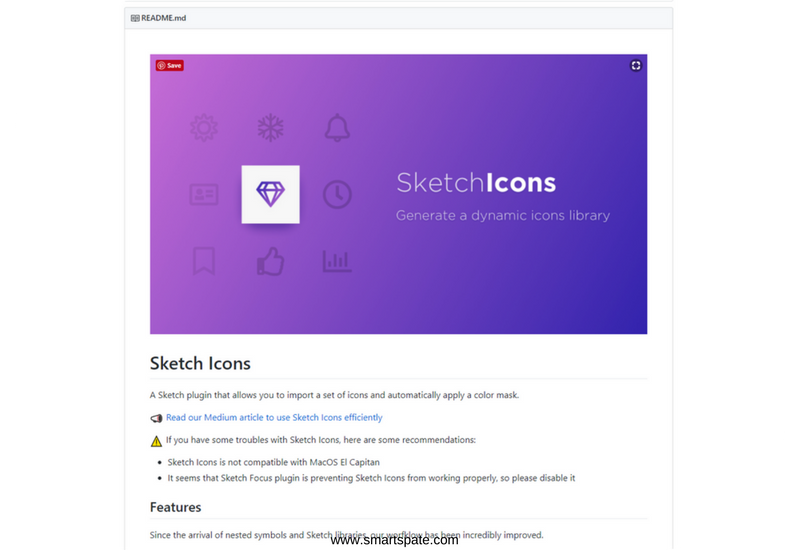
Sketch Icon Library (#sketch)
Plugin to Sketch for generating a symbol library of icons. Import the list of SVG-files, the plug-in will collect them together according to the specified criteria, convert to symbols and bring the color to the first level!
CSS arrows (#css)
A selection of purely CSS-arrows with Codepen for every taste and color. For many, animation has already been worked out, some will allow you to attract more attention, some more aggressively hint at scroll down, some will fit perfectly into the landing slider.
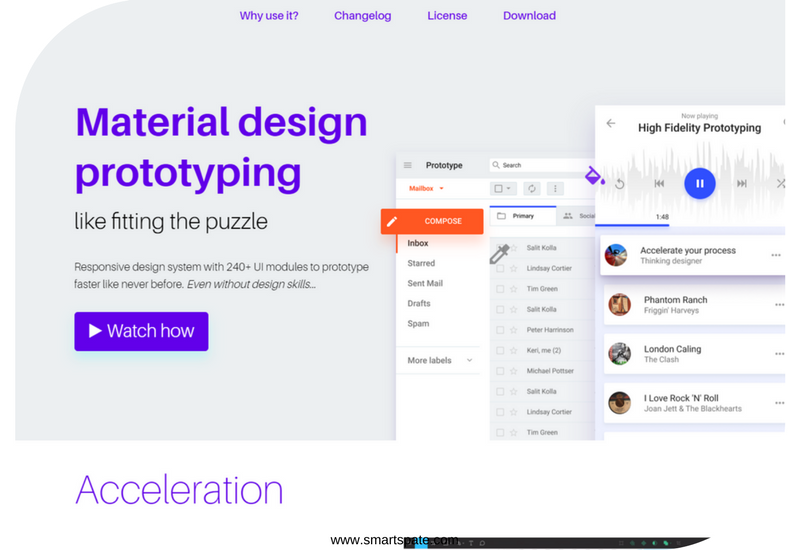
Material Design System for Figma (#uikit)
The component material design system for Figma came out. Contains more than 240 constrained elements for prototyping applications both web and mobile under the material-ui-next.com reactive framework or the raw material.angular.io.
You can share this article. Let’s develop the design community together and support the developers, helping them distribute their useful and free/paid products.