Situation in the IT market
This does not mean that now there is no point in the IT sphere, this fact only indicates that competition has been moving forward. I personally think that such a situation is very favorably perceived by the whole world as a whole, as the competitor generates progress. And for you, this is an additional incentive to become an even more sought-after specialist and individual.
Situation in the IT market
To become a front-end developer, you need to always be aware of the latest technologies and constantly develop yourself, as in any area of information technology.
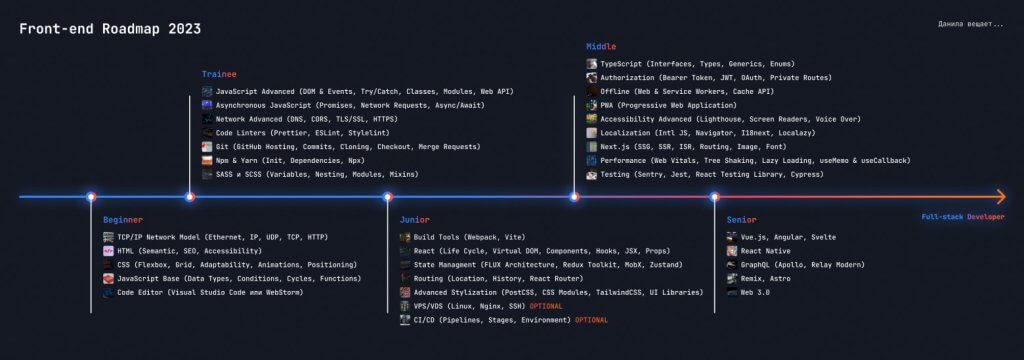
Due to the rapid pace of development of IT technologies, every year something new appears, and something, on the contrary, strengthens its position. In this article, I have prepared a roadmap for you to develop yourself as a front-end developer. I gathered information from many sources, courses and my personal beliefs and experience as an employed Frontend developer.

Beginner Developer
It is important to emphasize here that this knowledge is the maximum base. You are unlikely to be able to find a job with this knowledge, but it will give impetus to development.
In my experience, a beginner should at least be familiar with the following list of technologies:
- What is TCP / IP, what layers it consists of and what protocols it contains. (Specifically Ethernet, IP, UDP, TCP, HTTP1/2/3)
- What is HTML. Basic markup elements. Semantics SEO-optimization and accessibility.
- What is CSS. Basic styling properties. Positioning layout elements. flexbox, grid. Responsiveness through composing @media queries. Animations and transformations. Pseudo-elements and pseudo-classes. BEM methodology.
- Fundamentals of the JavaScript programming language. Data types. Cycles, Conditions, Working with objects. Functions. Prototypes and inheritance. Working with objects. Array methods.
- Select code editor. I personally recommend Visual Studio Code or WebStorm (paid) from my experience.
Еntry-Level Developer
Having studied the technologies described in this section, you already have some weight in the IT world and you can even get an internship in an IT company.
The trainee should be familiar with the following list of technologies:
- Be able to work with the browser environment and DOM (Document Object Model). Browser events. Error handling (Try/Catch). User errors. OOP. Modular system. Export and import. dynamic imports. web API.
- What makes JavaScript asynchronous. What is Event Loop. Micro and macro tasks. Promises. fetch API. Syntactic sugar – Async and Await.
- What are DNS zones and domains. Cross-Origin Resource Sharing (CORS). Preflight Requests. No-CORS mode. Request & Response Headers.
- What are linters. Setting up ESLint and connecting plugins. Customizing Prettier and Stylelint. Precommit Check.
- How the version control system (Git) works. Registration on GitHub. Commits. Repositories. Forks. Merge requests. checkout. Branches.
- What is Node.js. How the Npm package manager works. package.json and package-lock.json. npm install, npm uninstall. Dependencies & Development Dependencies. Create your own package.
- What is a preprocessor. SASS and SCSS. Variables. Imports. Nesting. Modules.
Junior Developer
Having studied the following list of technologies, in my experience, you can already become a junior developer in an IT company:
- What is a module builder. Babel. Webpack setup. Rules. Modules. Plugins. devserver. Transition to Vite.
- What is React and what problems does it solve. The life cycle of components. Features of the virtual DOM tree. React components. Basic hooks and developing your own. React Portals. React Refs. jsx syntax. Props & State.
- Features of FLUX architecture. reducers. Actions. Hook useContext. Redux and Redux Toolkit. Redux Thunk. RTK Query. (Optional to learn MobX and/or Zustand)
- What is a route. What is the Location object made of. How to manipulate session history through History. React Router library.
- How to improve styling efficiency. What is PostCSS. CSS Modules Plugin. Tailwind CSS library. What is a UI library. MUI. AntDesign.
- What is VPS/VDS. Basic terminal commands for Linux systems. Access rights. Ununtu. nginx. Basic web server setup. SSH. asymmetric encryption.
- What is CI/CD. Integration. Delivery. Deployment. Structure and customization. Pipelines. Artifacts. Stages. Variables.
Mid-Level Engineers
If you have studied all the previous topics, in my opinion, you can already call yourself a Junior Front-end Developer. But it’s too early to stop there.
To grow to a Middle Front-end developer, you need to learn the following list of technologies:
- What is TypeScript and what problems does it solve. interfaces. Types. Generics. Enum. Technology integration. Typing a React app.
- What is authorization? Identification. Authentication. Authentication methods. Bearer Token. JWT. Route protection. OAuth protocol. Service integration.
- What is offline. How Web & Service Workers work. Service registration. Life cycle of Service Workers. cache API. Cache API methods. How to cache a selection of requests.
- What is PWA (Progressive Web Application). Reliability. Rapidity. Attractiveness. favicon. Manifest setup.
- How to set app availability. What are Screen Readers and Voice Over. Keyboard accessibility. Focus Trap library. Semantics. Accessibility analysis through Lighthouse.
- How to localize an application. navigator object. Intl. Pluralization and Internationalization. Library l18next. Localazy.
- What is Next.js and what problems does it solve. What is SSG, SSR, ISR and what is the difference between them. Routing Next.js application. Optimization. SEO.
- Why sites slow down. Key Web Vitals metrics. Performance analysis. Optimization methods. tree shaking. React.lazy and React.Suspense. How the browser renders pages. Layout. paint. composite. Render Pipeline. Parsing HTML and CSS. Combining DOM and CSSOM. render tree. Memoization. useMemo and useCallback. Image optimization. Houdini Paint API.
- What is application testing. Error monitoring. sentry service. What is E2E, Unit and Integration Testing. Test pyramid. Jest library. Jest timers. Mock functions. TDD. Testing a React app with the React Testing Library. Methods for finding elements on the page. Event testing. E2E testing with Cypress.
Senior Developer
Well, let’s move on to the last step. Having learned all of the above technologies, you have already established yourself as a confident front-end developer, but you can grow indefinitely. Below I have listed the currently relevant technologies for your development:
- GraphQL,
- Apollo,
- PostgreSQL,
- Fastify,
- Vue,
- Angular,
- Svelte,
- Remix,
- Astro,
- React Native,
- Relay Modern,
- Redux Saga,
- Web 3.0
This is only a part of what you can learn and this is only what applies to Front-end development. After studying all the above technologies, you can go to Full-stack development or to another specialization in general. The main thing is that you like what you do.
Conclusion
As you understand from this article, the path to IT is not at all easy and takes a lot of time. This path is by no means easy and fast. The speed of development depends directly on you and your desire. In my environment there are middles who are 18-19 years old. You must dedicate your life to this. Make work part of you. You must enjoy your work. In any case, it’s worth a try, maybe you will find yourself in this.